Вот уж не знаем, важно ли вам мнение Карлтонского университета (Carleton University), но его ученые занялись исследованиями и авторитетно заявили, что в вашем распоряжении – всего 50 миллисекунд, чтобы впечатлить посетителя! И можно было бы махнуть рукой и продолжать кроить лендинги так, как мы привыкли, но… вдруг они правы? И мы впустую тратим свое время, если не «зацепили» пользователя мгновенно? Короче, предположим, ученые правы, что нам тогда делать? Цеплять посетителей триггерами. И поскорее!
Итак, условия: никакого знакомства с текстом вашей посадочной страницы – а первое впечатление уже готово. И пусть контент написан хоть трижды убийственно, к нему могут попросту не дойти. Всё решают заголовок и невербальные средства. Поэтому мерилом здесь будет только поведенческая психология. Вооружаемся и айда узнавать, как «привязывать» посетителей к вашему лендингу, больше чем на 50 миллисекунд!
Способ 1: Смотрите глазами посетителей
Дело в том, что люди читают, точнее просматривают интернет страницы, очень шаблонно – в форме буквы F. Это не предположение – это результат целой программы по исследованию поведения глазных мышц онлайн-пользователей. Такой закономерности исследователи Poynter Institute дали совсем незамысловатое название – F-образный паттерн, или шаблон.
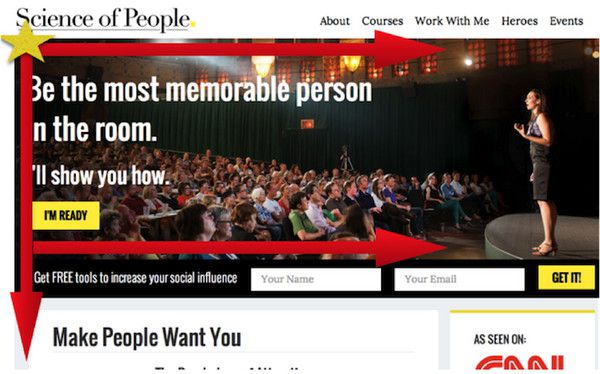
И вот вам пример вполне себе обыкновенной страницы, оформление которой «считается» с F-образным шаблоном зрительного восприятия.

Если вы с большой вероятностью знаете, куда именно посмотрит пользователь первым делом, почему бы не разместить самые важные и призывающие заголовки или call-to-action(СТА-кнопки) именно здесь?
Способ 2: Пусть невербальные индикаторы доверия поработают на вас.
На слово никто вам верить не собирается. Особенно вашим же словам о том, какие вы хорошие, надёжные и вообще завидные партнеры. Поэтому вызывать чувство доверия нужно невербально:
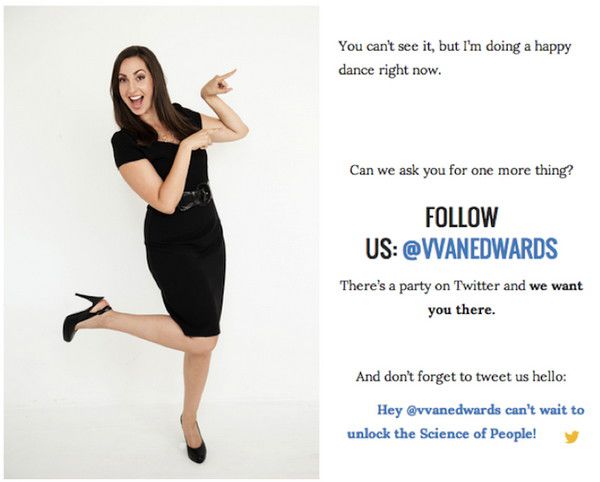
а. Показывайте руки. Открытые руки работают – в этом давно уже сошлись исследователи языка тела. Доверие в этом случае возникает на подсознательном уровне, а ведь как раз это нам и нужно. Просто не забывайте об этом, подбирая видео или иллюстрации для своих лендингов – вдруг решение окажется очень уместным!
b. Разберитесь с мимикой. И предпочтите адекватную! На самом деле универсальных мимических эмоций не так уж и много – всего семь. Но даже и с ними не всем удается совладать. В итоге с лендингов нам часто не улыбаются, а ухмыляются – мы в таком случае «запоминаем» презрение и – вуаля – пользовательского к вам доверия как не бывало!
Самое время вспомнить доктора Лайтмана из «Обмани меня» – эксперта, на раз читающего лица людей. Если нет времени читать литературу о языке тела, пересмотрите сериал, или хотя бы покажите фото человека, которого хотите разместить на лендинге, нескольким людям и понаблюдайте за их реакцией.
Все это важно. Насколько? На значительные конверсионные плюсы. Взгляните на резкий подъем количества посещений в день, когда на сайте разместили изображение человека с доброжелательным лицом и открытыми руками.
Способ 3: Во все тяжкие невербалики!
А почему бы последней не помогать вам подталкивать посетителя к нужному целевому действию? Ведь жесты изображенных на лендинге людей могут хорошенько подсобить. К примеру, обращать внимание на формы для заполнения или другие элементы можно жестами – направлением рук.
Приведенная ниже страница благодаря этому триггеру увеличила число подписчиков в Twitter на 4,8%!

Взгляд изображенного человека тоже может подсказать, куда нужно посмотреть, – заполнить лид-форму или просмотреть видео. В данном случае – прокрутить страницу вниз.

Способ 4: Почему бы не послушать посетителей, если они сами рассказывают, что им интересно?
Не бойтесь, проводить соцопросов вам никто не предложит и с результатами уже проведенных знакомить – тоже. Потому что посетители говорить могут невесть что. Вопрос решил доктор Хонг Шен (Hong Sheng). Как представитель Исследовательского университета Миссури (Missouri University of Science) он воспользовался специальным программным обеспечением, инфракрасной камерой и показал студентам ряд интернет-страниц, отследив движение глаз смотрящих (вот вам технология eye-tracking во плоти). Эксперимент показал, что интернет-пользователи по умолчанию оценивают такие элементы, как:
- логотип;
- главное изображение;
- главное меню;
- ссылки на социальные сети;
- текстовый контент;
- нижняя часть страницы.
И мы себе не противоречим: не все из элементов буду прочтены сразу или вообще, но пользователь регистрирует их наличие – и составляет впечатление.
Кстати, о ключевых элементах сайта, интересующих клиента, вы могли читать здесь: Что важно вашему посетителю? А в публикации Большой выбор – это плохо?! мы приводили занимательные факты о социальных кнопках.
Способ 5: Расцвечивайте пользовательское восприятие!
Думается, что о влиянии цвета на психологию вы точно слышали. Но наверняка не помните, как именно воздействует красный, и что испытывает человек, смотря на фиолетовый. А потому:
- Благодаря синему пользователь станет более спокойным и лояльным, его настроение обещает стабилизироваться.
- Желаете показаться профессиональными, убедить человека в своей положительной категоричности или пустить не пыли в глаза, но как минимум таинственности, выбирайте черный.
- Белый цвет покажет посетителю чистыми и невинными вас, или ваш продукт. Конечно, так лестно он может подумать и о себе, но светлое восприятие гарантировано.
- Ну а если хотите спровоцировать смотрящего на яркие эмоции или даже создать ощущение угрозы, не думайте – выбирайте красный.
- Зеленый будет ассоциирован с надеждой, успехом и здоровьем.
- Благодаря желтому вы сделаете восприятие читателя оптимистичным (возможно, он станет думать о молодости и счастье – так ученые говорят J).
- Оранжевый цвет с большой вероятностью покажется теплым, веселым и энергичным, а фиолетовый – роскошным и элегантным.
Словом, если верить результатам исследований, вы можете не то что привлекать пользователей, но даже создавать их настроение. Пользуйтесь!
Способ 6: Проще – чище – лучше
Такая вот незатейливая схема. О том, что читатели любят простую и понятную навигацию, мы вам говорили тысячи раз. И простота должна стать характеристикой вообще всего, в частности – дизайна вашей посадочной страницы. А он будет тем лучше, чем чище: не загружайте и не загрязняйте свои лендинги лишней информацией или тяжелыми словесными оборотами. Говорите только по делу и предельно просто, и не бойтесь, что это оставит «воздух» или так называемые белые пятна на вашей странице. Так даже лучше. Для восприятия, для пользователей, для вас.
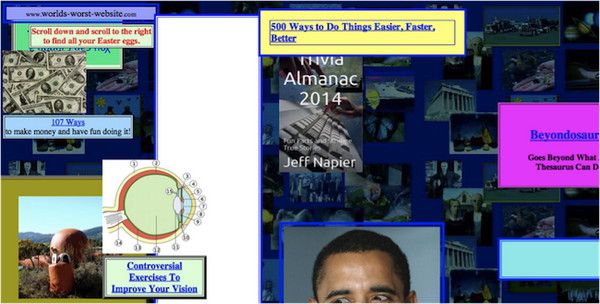
И вот плохой пример:

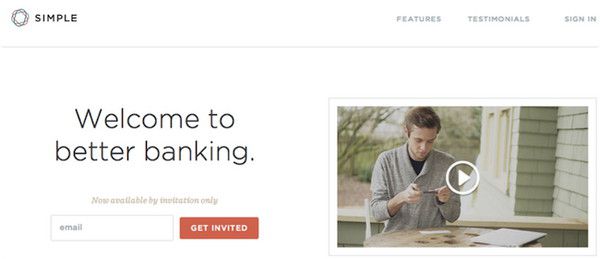
А вот хороший:

Примеры сильных лендингов вы увидите и тут: Целевые страницы: от и до. Часть 1.
Резюме: контент, конечно, всему голова, но только при условии, что ваш пользователь уже впечатлен, заинтересован и даже больше – мотивирован на дальнейшее чтение. Так что создавайте доверительные отношения. Без них никуда!
-
 Будущее рекламы: роль мобильного маркетинга в стратегии компаний26 августа 2024 9 минЧитать дальше
Будущее рекламы: роль мобильного маркетинга в стратегии компаний26 августа 2024 9 минЧитать дальше -
 5 главных трендов электронной коммерции23 февраля 2022 5 минЧитать дальше
5 главных трендов электронной коммерции23 февраля 2022 5 минЧитать дальше -
 Программа digital-поддержки бизнеса в период кризиса09 апреля 2020 < 1Читать дальше
Программа digital-поддержки бизнеса в период кризиса09 апреля 2020 < 1Читать дальше